comment écrire un texte à coté d’une image
Le positionnement des éléments sur une page Web est crucial pour la qualité de l’expérience utilisateur. Lorsqu’il s’agit de texte et d’images, il est important de savoir comment les organiser de manière à ce qu’ils soient faciles à lire et à comprendre. Il existe plusieurs façons d’aligner le texte à côté d’une image, et la meilleure option à choisir dépend du contenu de votre page. Dans cet article, nous vous expliquerons comment aligner le texte à côté d’une image en HTML et en CSS.
Le titre de l’article: Comment écrire un texte à côté d’une image
Lorsque vous créez une image sur votre site Web, vous pouvez ajouter un petit texte à côté de l’image pour expliquer ce que l’image représente. Ce texte est appelé « légende de l’image ». La légende de l’image est importante car elle peut aider les visiteurs du site à mieux comprendre ce qu’ils voient. De plus, les moteurs de recherche utilisent souvent la légende de l’image pour déterminer le contenu de l’image. Voici comment ajouter une légende à une image sur votre site Web:
Tout d’abord, ouvrez votre éditeur de code HTML. Ensuite, trouvez l’ endroit où vous souhaitez insérer l’image sur votre page Web. Après avoir trouvé l’emplacement, ajoutez le code HTML suivant à cet endroit:
Remplacez « URL de votre image » par l’URL de l’image que vous souhaitez afficher. L’URL est l’adresse Web de l’image. Vous pouvez trouver l’URL en cliquant avec le bouton droit de la souris sur l’image et en sélectionnant « Copier l’adresse de l’image ».
Après avoir ajouté le code HTML pour afficher l’image, ajoutez le code suivant juste après celui-ci pour ajouter la légende:
Texte de votre légende
Remplacez « Texte de votre légende » par le texte que vous souhaitez afficher comme légende. Vous pouvez modifier la taille du texte en modifiant la valeur du paramètre « size ». Par exemple, si vous voulez que le texte soit plus grand, remplacez « 2 » par « 3 » ou « 4 ».
Ensuite, enregistrez votre page Web et ouvrez-la dans votre navigateur Web pour voir à quoi elle ressemble. Vous devriez voir votre image avec le texte de la légende à côté.
La mise en forme du texte: alignement, couleur, taille
Lorsque vous insérez un texte à côté d’une image sur votre site Web, il est important de le formater correctement afin qu’il soit facile à lire et pertinent. L’alignement du texte doit être cohérent avec l’image, la couleur du texte doit être contrastée avec l’arrière-plan et la taille du texte doit être suffisamment grande pour être lue facilement. En suivant ces conseils simples, vous pouvez créer un texte à côté d’une image qui est professionnel et facile à lire.
L’insertion de l’image: dimensions, positionnement
Il est important de bien choisir la position et les dimensions de l’image que vous allez insérer dans votre document. En effet, si l’image est trop petite, elle risque de ne pas être visible. De même, si elle est trop grande, elle risque de prendre toute la place et de rendre le texte illisible. Il est donc important de faire attention à ces détails.
Pour insérer une image dans votre document, vous pouvez utiliser différents outils. Vous pouvez par exemple utiliser l’outil « Insérer une image » de Microsoft Word. Pour ce faire, cliquez sur le bouton « Insérer », puis sélectionnez « Image » dans le menu déroulant. Vous pouvez également glisser-déposer l’image directement dans le document.
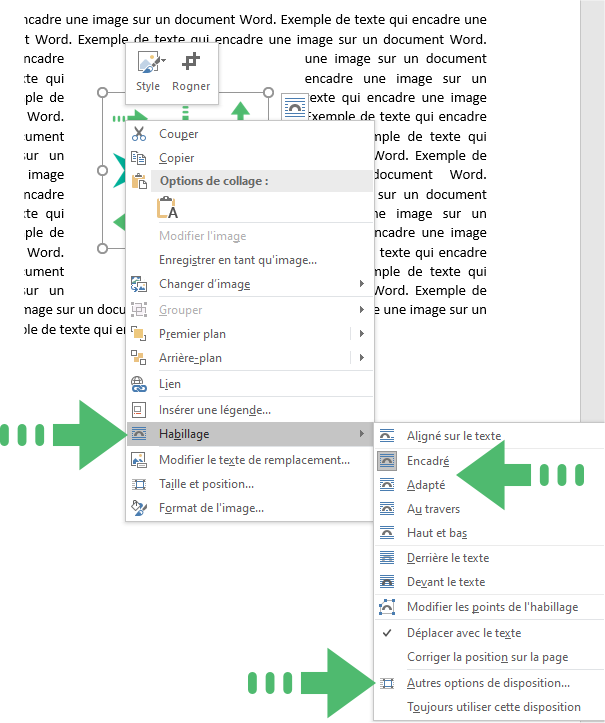
Une fois que l’image est insérée dans le document, vous pouvez la déplacer à l’aide de la souris. Pour changer les dimensions de l’image, cliquez dessus avec le bouton droit de la souris et sélectionnez « Changer les dimensions de l’image » dans le menu contextuel. Vous pouvez également ajuster les marges autour de l’image en cliquant sur le bouton « Ajuster les marges ».
Le choix du thème: harmonie entre image et texte
L’harmonie entre image et texte est essentielle lorsque vous souhaitez créer un beau design. Cependant, il est souvent difficile de savoir comment faire pour que les deux éléments se complimentent mutuellement. Heureusement, il existe quelques astuces simples à suivre pour créer un design équilibré. Tout d’abord, il est important de choisir le bon thème. Les images et les textes doivent avoir un rapport avec le sujet du design. Ensuite, vous devez décider de l’emplacement des éléments. L’image doit être placée de manière à ce qu’elle ne prenne pas trop de place et que le texte puisse être lisible. Enfin, il est important de choisir des couleurs qui se complètent. Les couleurs vives peuvent être utilisées pour attirer l’attention sur l’image, tandis que les couleurs plus douces peuvent aider à mettre en valeur le texte.
Le public ciblé: en fonction du message à communiquer
Il est important de bien cibler son public lorsque l’on souhaite communiquer un message à travers un texte accompagné d’une image. En effet, le choix du public cible peut avoir une grande influence sur la manière dont le message sera reçu et interprété.
Il est donc nécessaire de prendre le temps de bien réfléchir à qui on souhaite s’adresser avant de se lancer dans la rédaction du texte. Une fois le public ciblé identifié, il sera plus facile de trouver les mots justes pour toucher les personnes concernées et les inciter à agir.
Il est important de savoir comment écrire un texte à côté d’une image, surtout si vous travaillez dans le domaine du marketing ou de la communication. Cela peut sembler simple, mais il y a quelques astuces à connaître pour que votre texte soit percutant et professionnel. Suivez ces quelques conseils et vous saurez comment y parvenir !
FAQ
Comment écrire un texte à côté d’une image?
Il existe plusieurs façons d’écrire un texte à côté d’une image. La première consiste à utiliser l’attribut align de la balise img. Cet attribut permet de spécifier l’alignement horizontal du texte par rapport à l’image. Il peut prendre les valeurs suivantes :
- left : le texte est aligné à gauche de l’image
- center : le texte est aligné au centre de l’image
- right : le texte est aligné à droite de l’image
La deuxième méthode consiste à utiliser la propriété float de la balise img. Cette propriété permet de spécifier si l’image doit flotter à gauche ou à droite du texte. Elle peut prendre les valeurs suivantes :
- left : l’image flotte à gauche du texte
- right : l’image flotte à droite du texte
- none : l’image ne flotte pas, elle est affichée à sa position normale